UI shell right panel
No accessibility annotations are needed for the UI shell right panel, but keep these considerations in mind if you are modifying Carbon or creating a custom component.
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via the keyboard. Carbon incorporates many other accessibility considerations, some of which are described below.
Keyboard interaction
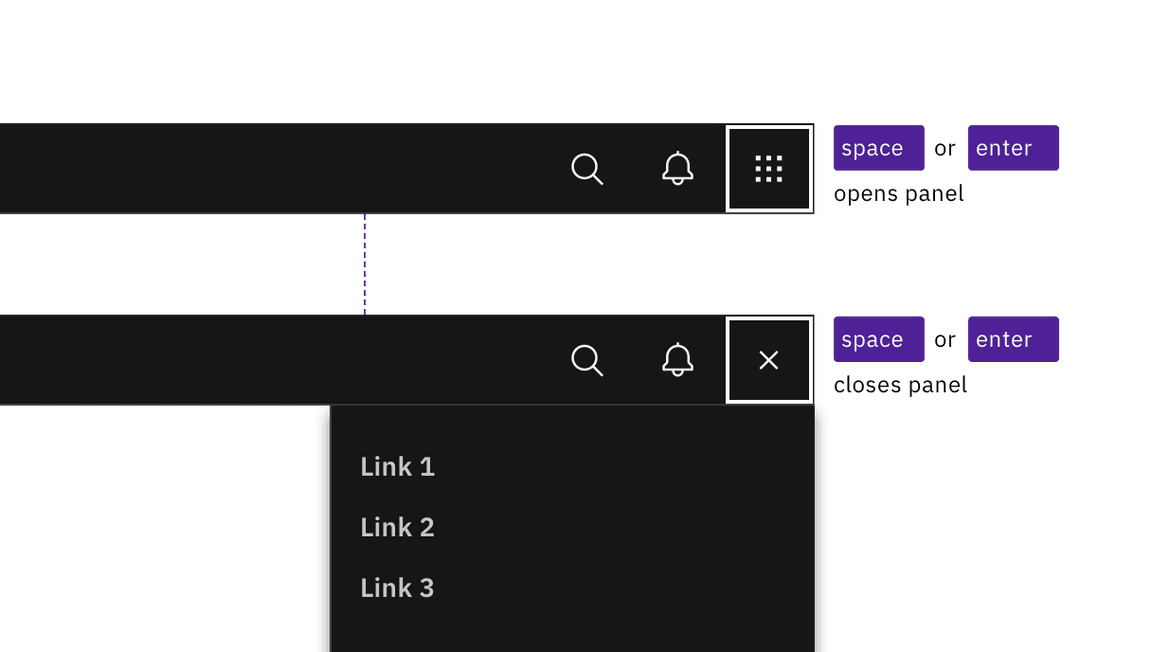
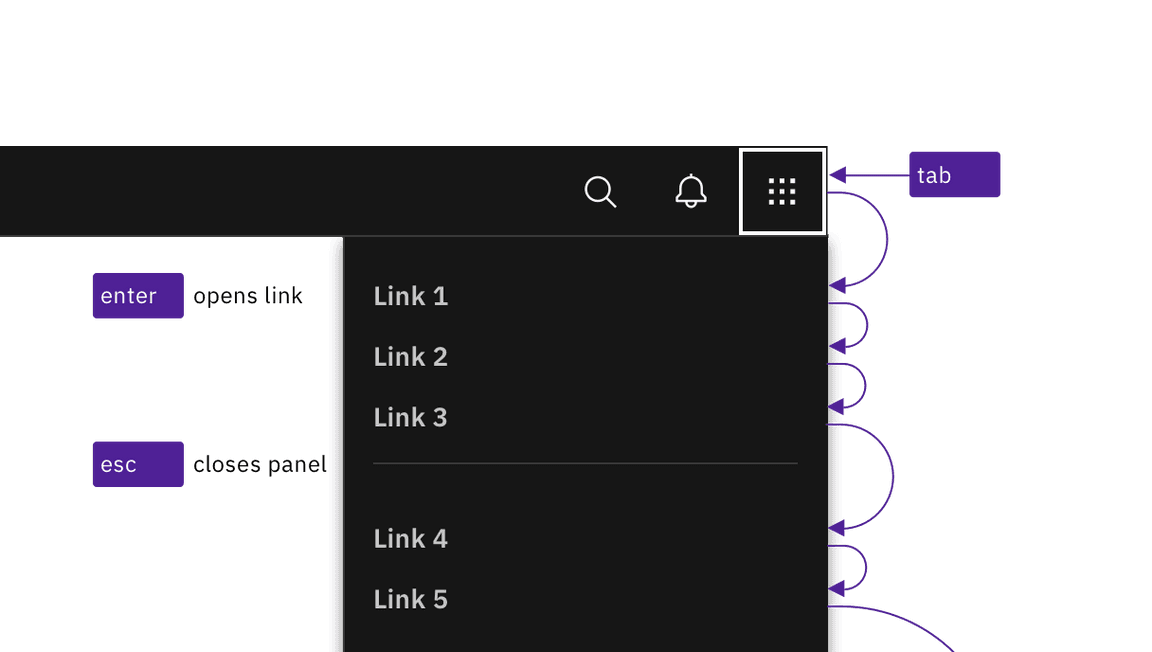
The switcher button is the last item in the UI shell header. Activating the button (with Space or Enter) opens the right panel over the main content area. All actionable links in the panel can be reached by Tab. Activating any of the links (with Enter) loads new content and closes the right panel. The panel can also be closed by pressing Esc or by re-activating the switcher button (which received an X icon on activation).

Activating the switch button with Enter or Space toggles the display of the right panel.

Links are reached by Tab and activated by Enter key. Activating links or pressing Esc key closes panel.
Design recommendations
Annotate names for button and navigation section
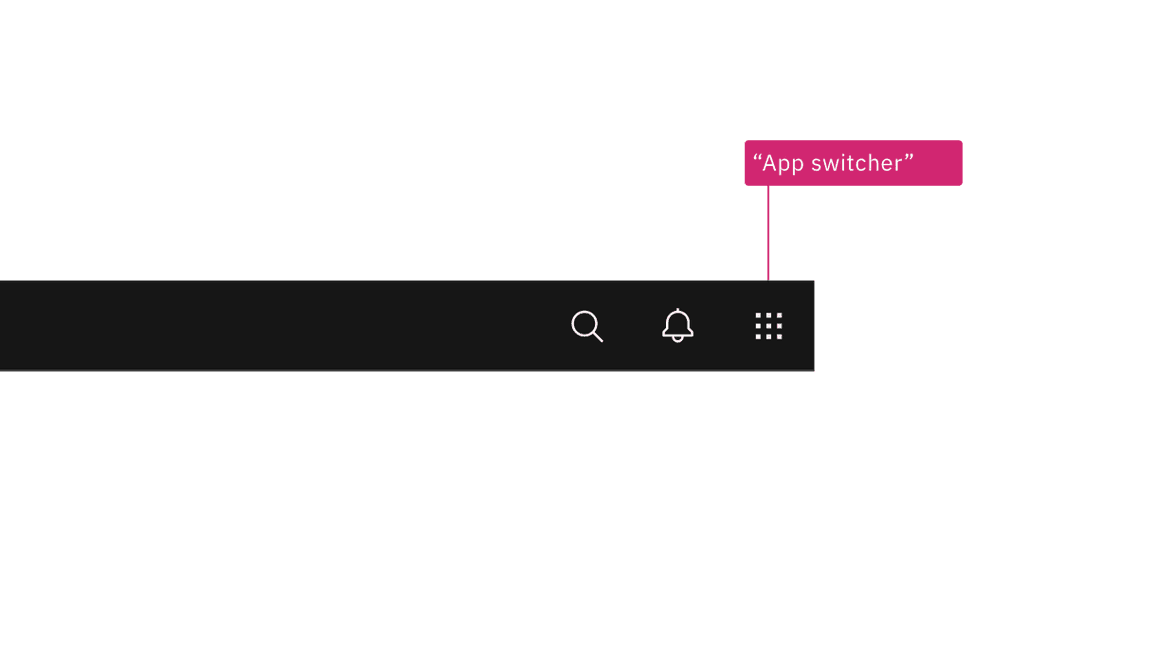
The right panel is implemented as a navigation section in Carbon, and this section needs to be given a name that describes the scope. The typical name is “site”, but this is may not be appropriate if the implementation is for an online application. Designers need to similarly annotate the switcher button’s name. Depending on the context of the design, the button is often named “Switch site” or “App switcher”.

Annotate the name of the switcher button and the right panel navigation.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- The right panel is in a
<nav>section. - All links in the right panel are in a
<ul>structure, which provides additional information to assistive technologies.